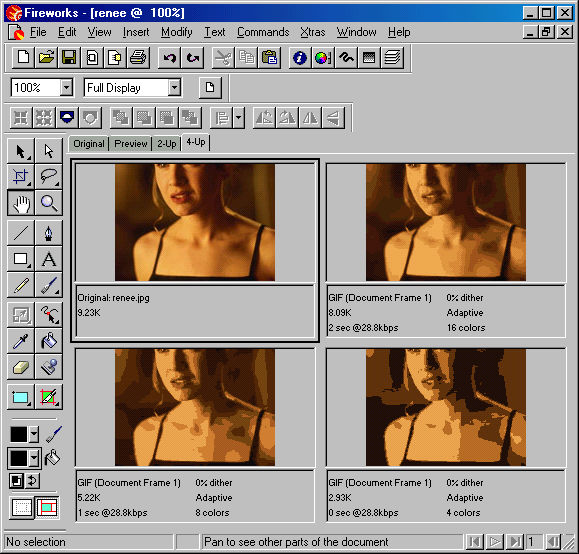
| GIF | JPEG |
 |
 |
| cartoon-like images | photographic images |
| solid fields of color or black & white | subtly gradated colors |
| 256 colors maximum: requires Indexed Mode (Photoshop) | unlimited # of colors: requires RGB Mode (Photoshop) |
| transparency | nope |
| interlacing | "progressive" JPEG |
| animation (GIF89a) | nope |
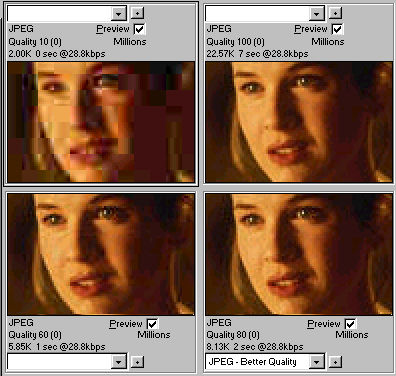
| fixed lossless compression (Weinman, p. 48) | user chooses amount of compression (Weinman, p. 58) |













 (82x68) becomes
(82x68) becomes
 .
.